The Secrets of Keeping Your Content Editors Happy
Our client is migrating from Luminate CMS to Drupal because they want to improve performance without changing the look or feel of the site. Each of the pages on a Luminate site are like snowflakes – unique. It doesn’t make sense to rebuild those features as structured blocks given that they only appear on one single page. So having the ability to use existing JS and CSS allows us to copy and paste markup without rebuilding a whole structure that wouldn’t be repurposed on other pages.
This technically savvy client wants a way to add existing JavaScript and CSS to Drupal pages. So let’s give them the capability of putting raw CSS and JavaScript on their pages. This will help them complete the migration, moving their existing code to Drupal. These are the tools the content editors need to make their website beautiful and effective. If your content editors are more familiar with writing javascript and css here’s how to enable them to keep doing that.
To make this happen, first make a raw field formatter.
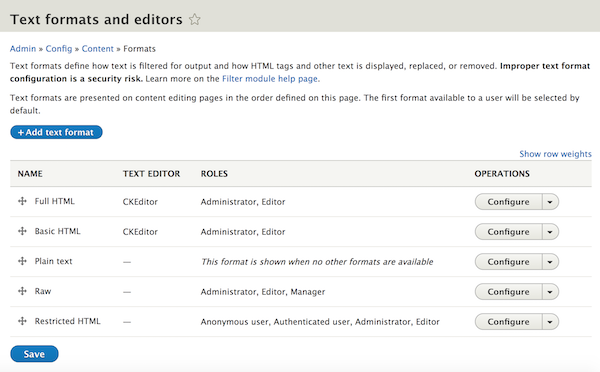
- Go to Configuration > Content authoring > Text formats and editors.
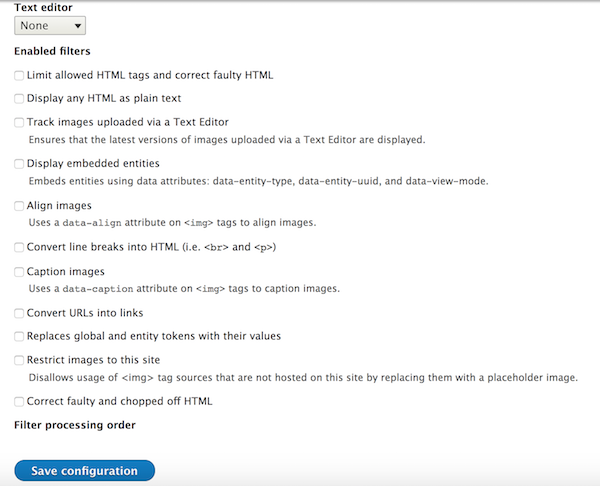
- Add a new text format called “Raw”. None of the filters should be enabled since this will be raw output.

Adding in raw text format

AND…No filters enabled!
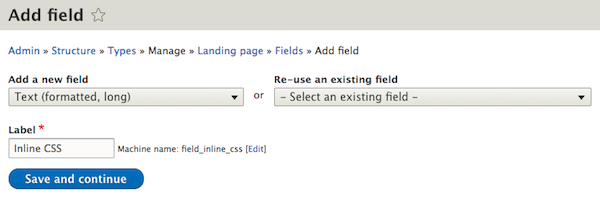
Since our client wants to add raw css and javascript to landing pages, we will create a field on the ‘landing page’ content type. It will be Text (formatted, long) and label “Inline CSS”. We will limit it to just one on the page.

Add field inline css
Have it use the Raw text format from the last step. You can limit the field to only this format by installing the package
Composer require drupal/allowed_formats
Be sure to check the “Raw” box on the field page and save it.
Now make sure our field is being output.
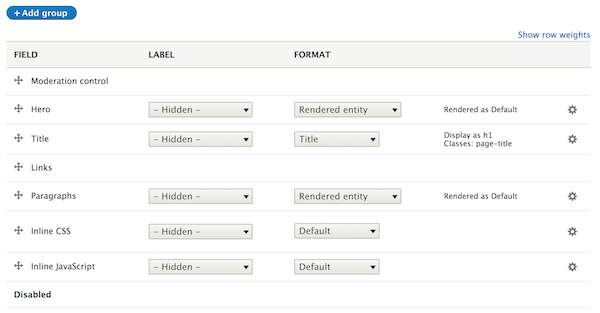
- Go to Admin > Structure > Types > Manage > Landing page > Display > Full
- Make sure it is enabled and the label is hidden. It should be output in the default format.

Making sure inline css is displayed
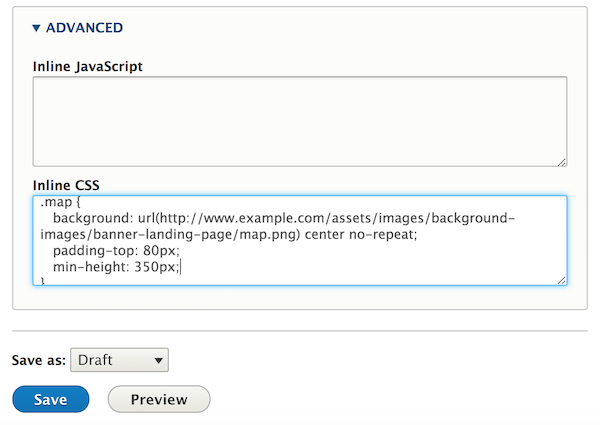
Visit a landing page content form by going to Manage > Content > Add content > Landing Page, and put some real css in our new field:

Adding map background raw
We also provide a WYSIWYG place to enter HTML. In this case we need some HTML, perhaps a div, with class=‘map’.
We’re not finished yet! We need to provide a twig template. Look at the output HTML. We get:
<div< span=""> data-quickedit-field-id="node/589/field_inline_css/en/full" class="clearfix text-formatted field field--name-field-inline-css field--type-text-long field--label-hidden field__item">.map {
background: url(http://www.example.com/assets/images/background-images/banner-landing-page/map.png) center no-repeat;
padding-top: 80px;
min-height: 350px;
}</div<>
in our output! Notice the
We will go from this (notice all the extra
{% if label_hidden %}
{% if multiple %}
<div< span="">{{ attributes.addClass(classes, 'field__items') }}>
{% for item in items %}
<div< span="">{{ item.attributes.addClass('field__item') }}>{{ item.content }}</div<></div<>
{% endfor %}
{% else %}
{% for item in items %}
<div< span="">{{ attributes.addClass(classes, 'field__item') }}>{{ item.content }}</div<>
{% endfor %}
{% endif %}
{% else %}
<div< span="">{{ attributes.addClass(classes) }}>
<div< span="">{{ title_attributes.addClass(title_classes) }}>{{ label }}</div<></div<>
{% if multiple %}
<div< span=""> class="field__items">
{% endif %}
{% for item in items %}
<div< span="">{{ item.attributes.addClass('field__item') }}>{{ item.content }}
{% endfor %}
{% if multiple %}
{% endif %}
{% endif %}
</div<></div<>
And we should do three things:
- Remove all
tags, - Send it through a raw filter, and
- Surround it with
Then we get in output:
Tada! The CSS shows up ready to use on the page! The same technique can be used to allow content editors to put JavaScript on the page! Instead of putting