Understanding Design Systems: Why They Matter and How They Can Transform Your Digital Experience

Ensuring consistency and efficiency across your website or digital products can be a challenge. Design systems can revolutionize how your organization manages its digital presence.
What is a Design System?
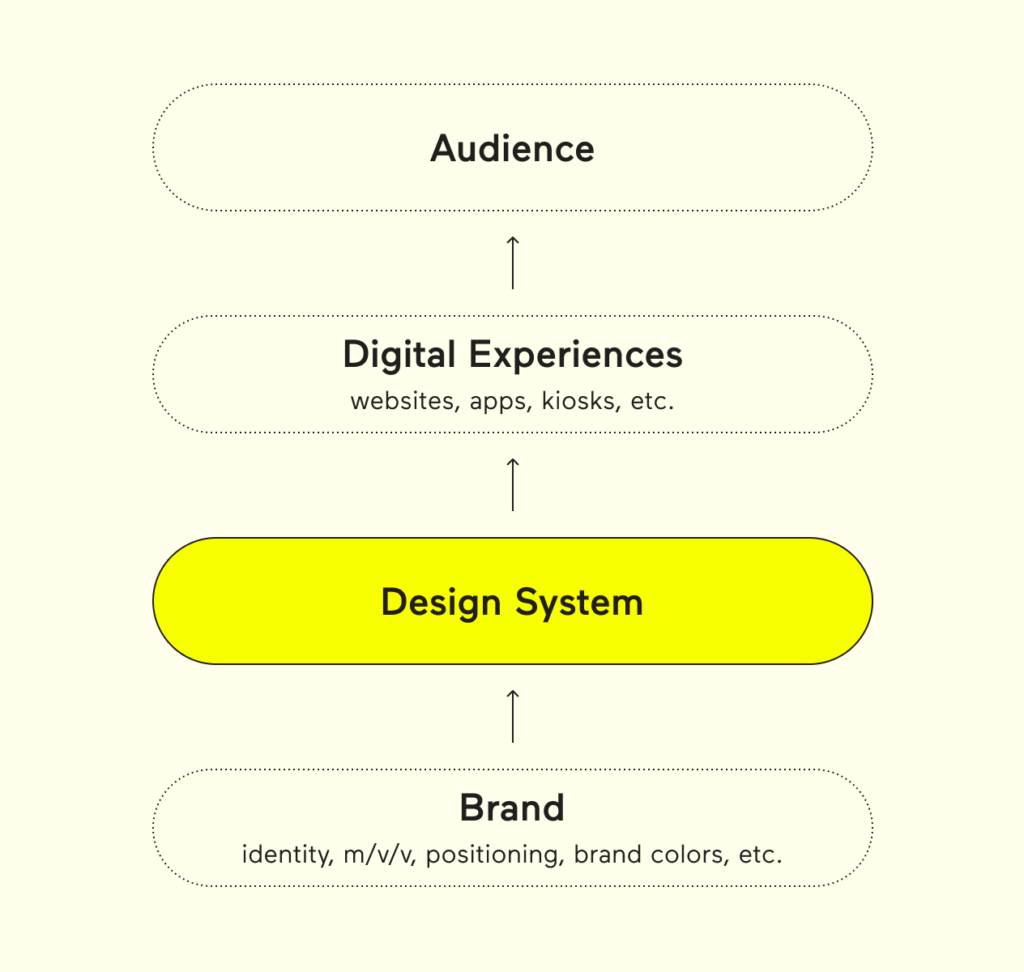
A design system is the blueprint for your brand’s digital experience. It’s a toolkit packed with standardized guidelines, components, and styles—everything you need to ensure your digital presence is cohesive and consistent across all platforms. With a design system, your team can create a unified look and feel that’s adaptable and scalable, no matter how complex your digital ecosystem becomes. Think of it as a kit of building blocks for your website or application. These blocks are flexible yet consistent, allowing you to craft a unified look and feel across various platforms.
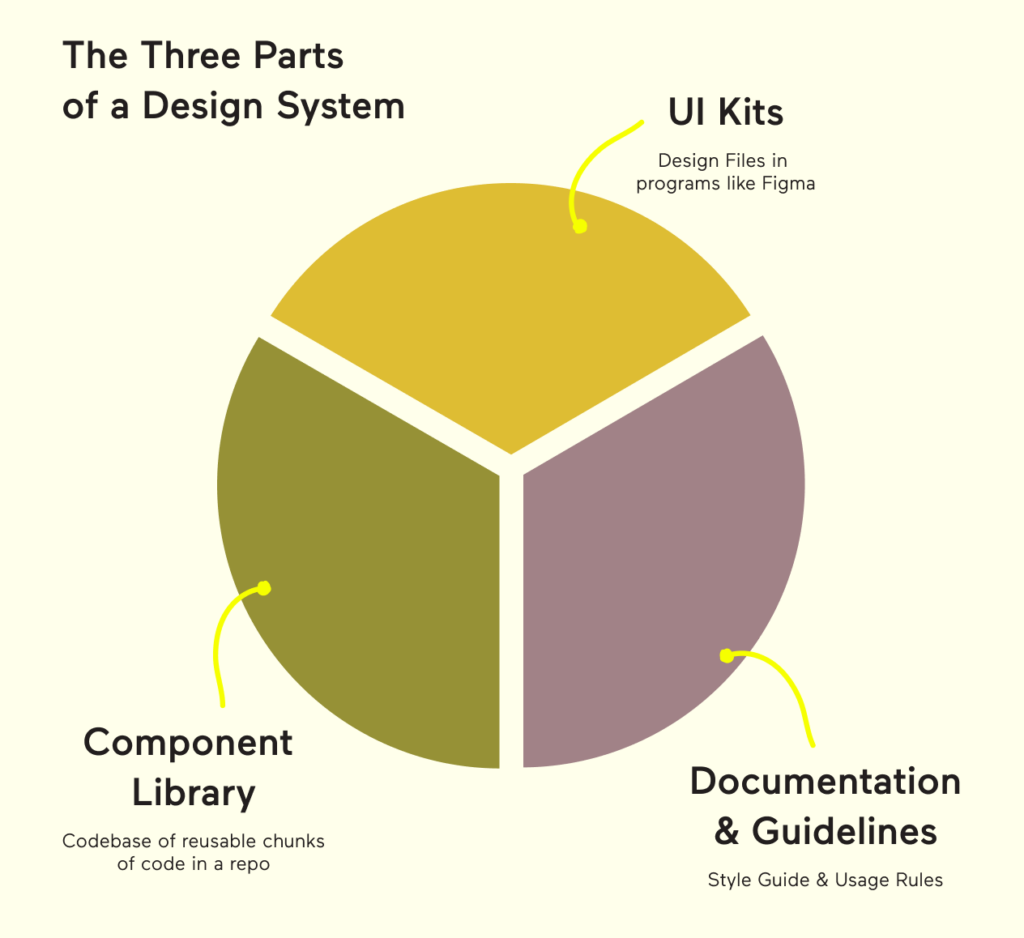
A complete design system typically includes three key components:
- UI Kits: These are your design files, often created in tools like Figma, where designers lay out the visual aspects of your digital experience.
- Component Library: This is the code base consisting of reusable chunks of code that make up your website or application’s interface.
- Documentation & Guidelines: This is the style guide and supporting documentation that serve as the single source of truth for how components should be used and implemented.
Designers use UI kits to create visual elements, which are then translated into code by front-end developers. The result is a consistent, interactive style guide that showcases all elements of the design system.

How Does a Design System Work?
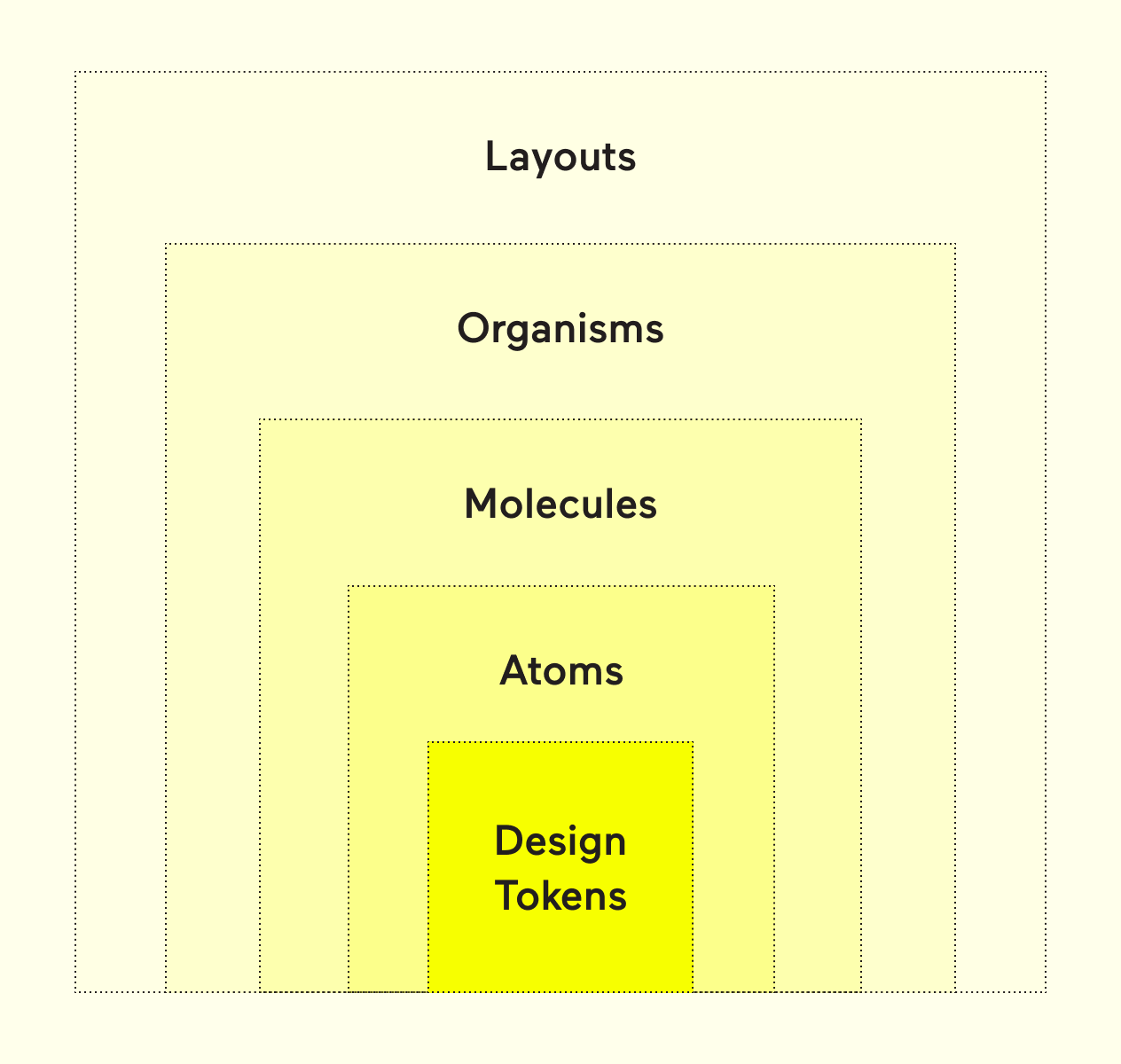
We often use the Atomic Design methodology to structure design systems, breaking it down into the following layers:
- Design Tokens: These are the smallest elements you can define, including typography (fonts, sizes, weights), colors (primary, secondary, accents), and spacing (values for visual balance).
- Atoms: Basic building blocks like buttons, inputs, and headlines.
- Molecules: Slightly more complex components that combine multiple atoms, such as forms or cards.
- Organisms: Larger components like headers, footers, and content blocks that site admins frequently interact with.
- Layouts: The largest component type, handling the overall page structure, such as homepages and landing pages.

This structure ensures that every piece of your design system fits together seamlessly, making it easier to maintain and scale.
Why Should You Care?
- Consistency and Cohesion: A design system ensures that your brand’s visual identity remains consistent across all digital platforms. Changes made to a single component automatically update everywhere it is used, maintaining a cohesive look and feel.
- Efficiency: By standardizing components, a design system speeds up the development process. It allows for quicker updates and easier maintenance, reducing redundant efforts and minimizing errors.
- Scalability: Whether you’re managing a single website or multiple digital properties, a design system acts as a master code directory. It ensures that all your products adhere to the same design principles, even when dealing with sub-brands or new projects.
- Adaptability: Design systems are highly adaptable. If your brand undergoes a redesign or rebranding, you can update the system’s components without starting from scratch. It’s similar to renovating a house: you can change the paint, update fixtures, and remodel rooms without demolishing the entire structure.

Implementing a Design System
For many organizations, implementing a design system is integrated into the overall design and front-end development process. The cost of creating a design system can vary depending on the size and complexity of your site, as well as whether it’s a new build or an overhaul of an existing one. However, the long-term benefits—enhanced efficiency, reduced errors, guaranteed accessibility, and a cohesive brand experience—far outweigh the initial investment.
Even if your current setup seems to be working, adopting a design system can significantly improve future scalability and maintainability. And yes, it’s entirely possible to create a design system from an existing website by auditing current designs and standardizing reusable components.
TL;DR
Applying a component-based approach through a design system is beneficial for all types of projects, big or small. It provides a solid foundation for a seamless and efficient digital experience that evolves with your brand’s needs.