Lehigh Valley Health Network
A healthcare website that leverages subtle personalization and intuitive tools to connect patients with what they need most.

A Complex Platform that Overwhelmed Users
With over 19,000 employees, 95 clinical specialties, 10 hospital campuses, hundreds of facilities, and expansive clinical research and education, the complexities of Lehigh Valley Health Network’s digital platform threatened to overwhelm the needs of its patients.
When we dug into the data of how the website was being used, we found that the vast majority of site traffic was concentrated in areas related to three simple things: finding a doctor, finding a location, and finding a service. But the information architecture didn’t reflect this. Instead, it gave nearly equal weight to WebMD-like content–like detailed information about conditions and research initiatives.
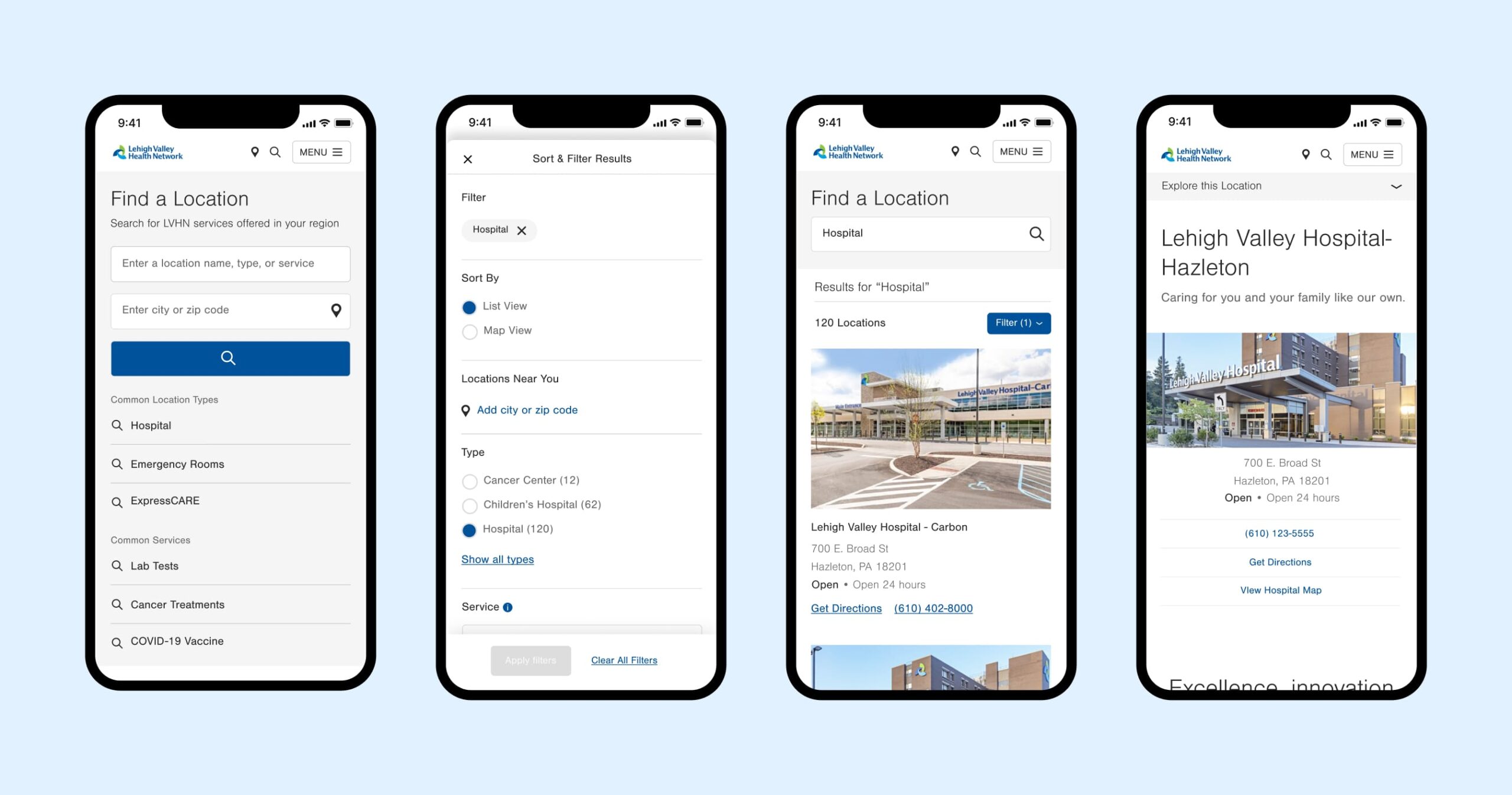
Knowing that what users needed most was in-person healthcare, we simplified the site’s IA to re-focus on Doctors, Locations, and Services. This change meant that more traffic would arrive at the site following a search for one of these three core needs. Now, every page serves as a potential landing page for searchers; whether patients enter the site via a doctor page, location page, or service page, they receive quick access to vital information.

Feature Highlight:
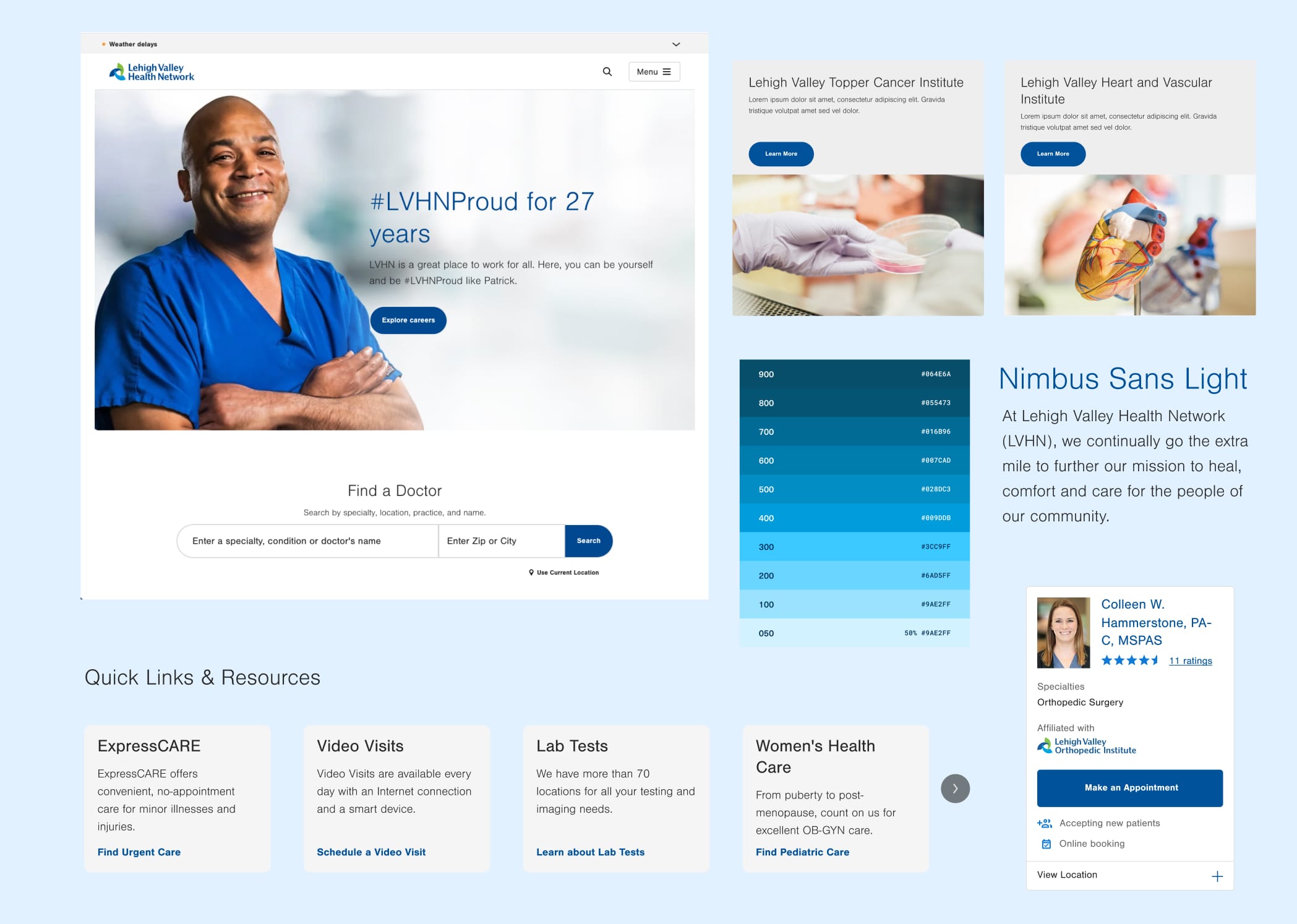
Find a Doctor
On the homepage, the Find a Doctor search interface is designed as a single search box and optional location field, allowing visitors to search for whatever they need most: treatment of a condition, a specific doctor, a specialty or a service. As visitors type, the site offers up dynamically changing, auto-suggested results.
Once a search is performed, results are prioritized based on a visitor’s location when known, and doctor cards display just enough information to answer initial questions and make an immediate appointment–though there’s easy access to greater detail. Results come in quickly despite the complex data structures behind it, with a Site Speed Index of 1.6 seconds.
Deceptively simple, the complex information architecture that runs the Find a Doctor search condenses Lehigh Valley Health Network’s vast system–an interconnected web of every doctor, location, service, specialty, and condition treated–into one simple, searchable tool.


Results and Early Wins
Over the course of two years, this project involved no less than 20 designers, developers, project managers, and dozens of stakeholders from Lehigh Valley Health Network. The lvhn.org redesign stayed true to the vision of creating an intuitive website that focused on the needs of patients. Google Analytics data proved that, demonstrating that users were able to find what they were looking for and take the action they needed:
- Within a month, the number of “clicks to call” was double the entire previous year
- Within a year, the bounce rate saw a huge reduction, from 60% down to 46%
- Within a year, the conversion rate was 6.06%–more than double what it was previously
What We Did
Strategy
- Discovery Workshop
- Content Strategy
- Content Support
- Personalization Strategy
- SEO
- Information Architecture
Design
- UX/UI Audits
- Creative Direction
- Visual Design and UI
- Feature Enhancement Recommendations
Engineering
- Digital Ecosystem Mapping
- Technical Planning
- Accessibility Optimization
- Custom Drupal Development
- Ongoing Support and Feature Enhancements
Explore More